쉘 스크립트란?쉘을 사용해서 리눅스, MacOS 환경에서 기초적인 프로그래밍을 할 수 있음다양한 자동화 작업을 위해 기본적으로 익혀두면 좋음사용 방법스크립트 파일 생성.sh 파일로 생성쉘 스크립트는 파일로 작성 후, 파일을 실행하는 방식실행 권한을 가지고 있어야 함(아래 참고)# 파일 생성 $ vi script.sh내용 작성가장 첫 줄은 #!/bin/bash로 시작원하는 script 내용 작성#!/bin/bash # 원하는 스크립트 내용 echo "hello" mkdir aaa실행 권한 설정+x 옵션(execute)으로 실행 권한 변경$ chmod +x script.sh실행그냥 파일명으로 실행할 수 있음$ ./script.sh "hello"본 게시물은 Notion에서 작성되어 자동으로 업로드 되었습니다.
문제/원인이미 git에서 변화를 감지하고 있는 경우에는 .gitignore에 추가 하여도 계속 트래킹을 하게 됨 해결 방법작업하던 내용이 있으면 모두 commit하고 진행할 것!기존의 cache를 지우고 다시 add 해 줌git rm -r --cached . git add . git commit -m "Fix untracked files" git push origin master이 글은 Notion에서 작성하여 자동으로 업로드 된 페이지입니다.
 Notion에서 Tistory로 자동 업로드 #1 (방법 및 개요)
Notion에서 Tistory로 자동 업로드 #1 (방법 및 개요)
🔥 바로 사용해 보고싶으신 분은 오른쪽 링크를 눌러주세요. [github] [사용방법] Notion에서 Tistory로 자동 업로드 #1 (방법 및 개요) 안녕하세요. 요즘 개인정인 정리, 개발내용을 정리 등으로 Notion을 애용하고 있는데요, 노션에 글을 쓰고 블로그도 올리려니 같은 일을 두 번 하는 것 같은 기분이 들었네요.그래서 notion에서 자성한 페이지를 자동적으로 tistory에 올리는 방법이 없을까 하다가 직접 만들게 되었습니다.개요제가 구현한 방법은 다음과 같습니다.notion에서 블로그에 올릴 글을 다음과 같이 table 형태로 만듭니다.티스토리 블로그에 올릴 page의 제목, 카테고리, 태그를 table의 property로 설정합니다.python 모듈(notion-py)로 개인 pa..
[Python] Tistory API 사용하는 방법(Access Token 받기)안녕하세요.오늘은 python을 이용해서 tistory api 를 사용하는 방법에 대해 알아보겠습니다.Tistory API란?Tistory API를 사용하면 직접 api를 호출하여, 개인 블로그에 글이나 댓글을 관리(작성, 수정, 삭제 등)을 쉽게 할 수 있습니다.공식적인 설명은 아래 링크에서 확인 할 수 있습니다.소개https://tistory.github.io/document-tistory-apis/ API를 사용하기 위해 등록하기아래 링크에 접속하여 자신의 티스토리 계정을 등록합니다.TISTORY나를 표현하는 블로그를 만들어보세요.https://www.tistory.com/guide/api/manage/register서..
 [딥러닝] 이미지 평가방법(Confusion matrix, Recall, Precision, Accuracy, F1 Score)
[딥러닝] 이미지 평가방법(Confusion matrix, Recall, Precision, Accuracy, F1 Score)
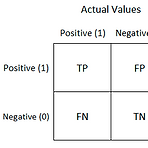
안녕하세요 오늘은 딥러닝으로 처리하는 각종 기술 중 이미지에 관련한 평가 방법에 대해 정리하고자 합니다. 그중, classification에서 주로 사용하는 평가방법에 대해 알아보겠습니다. [Confusion Matrix] confusion matrix란 아래와 같이 GT(Actual Values) 값과 딥러닝 모델의 예측값(Predicted Values)의 관계 Matrix입니다. 값은 Positive(1)과 Negative(0)으로 구성되어있습니다. 예를 들어, 환자의 암을 예측하는 모델이라고 했을 때 실제 환자가 암이고, 예측 결과도 암이면 True Positive(TP) 실제 환자는 암이지만, 예측 결과는 정상이면 False Negative(FN) 실제 환자는 정상이지만, 예측 결과가 암이라면 F..
 [React] 리액트에서 아이콘 사용하기 (react-icons)
[React] 리액트에서 아이콘 사용하기 (react-icons)
안녕하세요, 오늘은 리액트에서 아이콘을 사용할 수 있는 react-icons에 대해 알아보겠습니다. 구글에 react icons라고 검색하면 가장 첫 번째에 나오는 사이트가 있습니다. https://react-icons.netlify.com/#/ 위 사이트에 들어가면 설치법과 사용방법이 나오는데요, 생성된 리액트 프로젝트 경로 아래 둘 중 하나를 입력하면 react-icons를 사용할 수 있습니다. npm install react-icons --save yarn add react-icons 사용법은 매우 간단합니다. 위 사이트에서는 아래와 같이 다양한 아이콘들을 지원합니다. 이 중, 검색을 통해서 혹은 메뉴를 선택해서 원하는 아이콘을 직접 찾습니다. 예를 들어, 사람 모양의 아이콘을 찾고 싶다면 pers..
 [React] Visual Studio Code(VSC) snippet 만들기
[React] Visual Studio Code(VSC) snippet 만들기
안녕하세요, 오늘은 Visual Studio Code(VSC)에서 자주 사용하는 코드를 자동 생성하는 기능을 알아보겠습니다. snippet이란 작은 조각이란 뜻인데 코딩할 때, 단축어처럼 특정키를 입력하면 자동완성해주는 기능을 말합니다. 예를 들어, vsc에서 html이라고 작성하면 아래와 같이 여러 가지 옵션들을 추천해 줍니다. 그중, 2번째 html:5를 선택하면 아래의 사진처럼 html의 기본적인 구조가 자동작성됩니다. 위와 같은 기능을 custom 하게 만드는 법을 알아보겠습니다. 맥 기준으로 아래 그림과 같이 Code - 기본 설정 - User Snippets을 클릭하면 선택하는 창이 뜨게 됩니다. 새로운 것을 생성하려면 New Global Snippets file... 을 클릭해줍니다. sni..
 [React Native] 리액트 네이티브 시작하기
[React Native] 리액트 네이티브 시작하기
오늘은 react native를 시작해보겠습니다. https://reactnative.dev 위의 react native 공식 홈페이지에서 기본 설치법, 튜토리얼을 확인 할 수 있습니다. 우선 npm(node package management)을 설치해줍니다. 아래 링크를 클릭하여 본인에 맞는 os에 맞게 설치하여줍니다. https://nodejs.org/en/download/ 위 node.js를 설치하였으면 npm을 통해서 원하는 패키지를 다운로드할 수 있습니다. 이제 커맨드 창을 열어 줍니다. $ npm version 위의 명령어를 실행하여 설치가 잘 되었는지 확인해 봅니다. 확인이 됐다면 아래와 같이 React Native를 쉽게 시작해 줄 수 있는 expo를 설치합니다. 몇 분의 시간이 소요될 수..
 [Python] 파이썬으로 크롤링(crawling) 하기 (네이버 영화, 평점 순위 목록)
[Python] 파이썬으로 크롤링(crawling) 하기 (네이버 영화, 평점 순위 목록)
안녕하세요 오늘은 파이썬으로 크롤링하는 법을 알아보겠습니다. 크롤링이란 인터넷에 있는 다양한 정보들을 필요한 것들만 뽑아 가져오는 것을 말합니다. 오늘 진행할 웹크롤링을 하기 위해선 파이썬과 HTML의 기초를 알고 계셔야 합니다. 예시로 네이버 영화 순위 페이지에서 영화 목록과 평점을 가져오는 실습을 해보겠습니다. https://movie.naver.com/movie/sdb/rank/rmovie.nhn?sel=pnt&date=20200324 위의 링크는 네이버 영화 순위 페이지인데요, 현재까지 개봉한 모든 영화를 평점 기준으로 나열한 리스트입니다. 한 페이지에 50개씩 영화 리스트와 각 영화의 평점이 있습니다. 이 페이지에서 마우스 오른쪽 버튼을 클릭하여 페이지 소스 보기를 해줍니다. (크롬 사용 권장)..
 [Python] 파이썬으로 메일보내기 (파일첨부)
[Python] 파이썬으로 메일보내기 (파일첨부)
안녕하세요, 오늘은 파이썬으로 메일 보내는 법을 알아보겠습니다. 메일은 gmail 기준으로 IMAP, 보안설정부터 하도록 하겠습니다. 우선 gmail로 로그인 해 줍니다. 그럼 우측 상단에 톱니바퀴모양 아이콘이 있습니다. 클릭해 주시고, 설정에 들어갑니다. 설정의 상단 탭 중에 '전달 및 POP/IMAP' 설정으로 들어갑니다. 하단의 그림처럼 IMAP 사용을 체크하고 저장해 줍니다. 위의 설정을 마쳤으면 다음 링크에 들어가 보안설정을 해줍니다. https://myaccount.google.com/security 위 링크에 접속하면 위의 화면이 뜨는데, 2단계 인증을 사용함으로 바꿔줍니다. 앱 비밀번호도 클릭하여 생성해주는데, 이때 생성된 16글자의 비밀번호를 따로 저장해 두시면 됩니다. (생성된 비밀번호..
- Total
- Today
- Yesterday
