티스토리 뷰
반응형
안녕하세요, 오늘은 리액트에서 아이콘을 사용할 수 있는 react-icons에 대해 알아보겠습니다.
구글에 react icons라고 검색하면 가장 첫 번째에 나오는 사이트가 있습니다.
https://react-icons.netlify.com/#/
위 사이트에 들어가면 설치법과 사용방법이 나오는데요,
생성된 리액트 프로젝트 경로 아래 둘 중 하나를 입력하면 react-icons를 사용할 수 있습니다.
npm install react-icons --saveyarn add react-icons사용법은 매우 간단합니다. 위 사이트에서는 아래와 같이 다양한 아이콘들을 지원합니다.

이 중, 검색을 통해서 혹은 메뉴를 선택해서 원하는 아이콘을 직접 찾습니다.
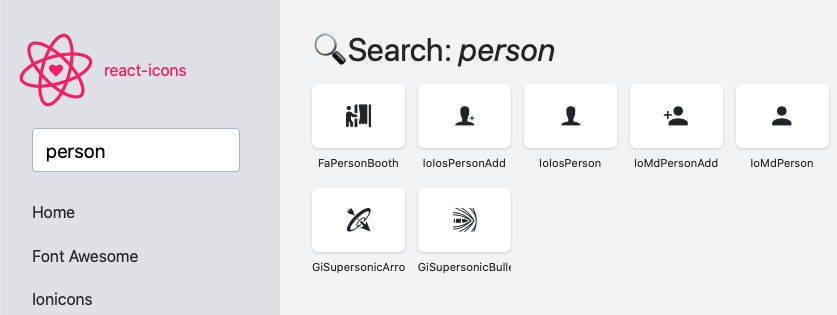
예를 들어, 사람 모양의 아이콘을 찾고 싶다면 person이라고 검색해서 나오는 아이콘 리스트를 확인합니다.

이 중 원하는 아이콘을 찾았다면 이름을 복사해줍니다. 저는 IoMdPerson를 사용해보겠습니다.
import { ICON_NAME } from "react-icons/TYPE";해당 목록에 들어가면 TYPE을 어떻게 해야 할지 설명이 나옵니다. 위와 같은 형식으로 아이콘을 import 할 수 있습니다.
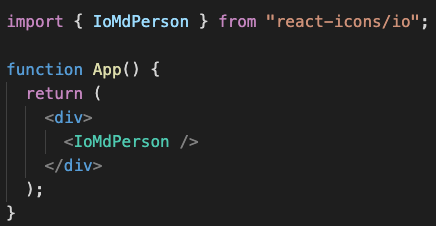
저는 위의 선택한 아이콘을 사용하기 위해 아래와 같이 입력하겠습니다.
import { IoMdPerson } from "react-icons/io";
이제 IoMdPerson라는 아이콘은 리액트의 컴포넌트 형식으로 가져오게 됩니다.
아이콘 컴포넌트를 원하는 위치에 <IoMdPerson /> 와 같이 컴포넌트 형식으로 입력하여 사용할 수 있습니다.

반응형
'React' 카테고리의 다른 글
| [React] Visual Studio Code(VSC) snippet 만들기 (0) | 2020.04.10 |
|---|---|
| [React Native] 리액트 네이티브 시작하기 (0) | 2020.03.26 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
