티스토리 뷰
오늘은 react native를 시작해보겠습니다.
위의 react native 공식 홈페이지에서 기본 설치법, 튜토리얼을 확인 할 수 있습니다.
우선 npm(node package management)을 설치해줍니다. 아래 링크를 클릭하여 본인에 맞는 os에 맞게 설치하여줍니다.
https://nodejs.org/en/download/
위 node.js를 설치하였으면 npm을 통해서 원하는 패키지를 다운로드할 수 있습니다.
이제 커맨드 창을 열어 줍니다.
$ npm version
위의 명령어를 실행하여 설치가 잘 되었는지 확인해 봅니다.
확인이 됐다면 아래와 같이 React Native를 쉽게 시작해 줄 수 있는 expo를 설치합니다. 몇 분의 시간이 소요될 수 있습니다.
$ npm install -g expo-cli
설치가 완료되면 이제 react native 프로젝트를 시작할 경로에서 아래와 같은 명령어를 실행해줍니다.
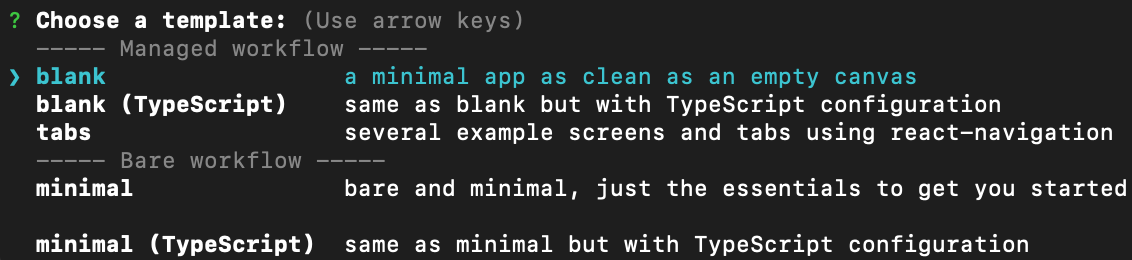
$ expo init ProjectName그럼 아래와 같이 선택지가 뜹니다.
본인이 원하는 프로젝트에 맞게 선택하여 선택해줍니다.
잘 모르신다면 첫번째 blank로 시작하면 됩니다.

위의 메뉴를 선택하면 프로젝트가 생성됩니다.
이제 프로젝트를 실행해봅니다.
$ cd ProjectName
$ expo start위의 명령어들을 실행하면, 아래와 같은 창이 뜨는데 실행이 잘 된 겁니다.

맥이라면 ios emulator, 윈도우라면 android emulator를 통해서 확인할 수 있습니다.
또는 실제 핸드폰에서 어떻게 동작하는지 보고 싶다면 play스토어, 앱스토어에서
expo client 라는 어플을 다운받고 위의 카메라로 QR코드를 찍으면 react native 앱을 실행할 수 있습니다.
'React' 카테고리의 다른 글
| [React] 리액트에서 아이콘 사용하기 (react-icons) (0) | 2020.04.11 |
|---|---|
| [React] Visual Studio Code(VSC) snippet 만들기 (0) | 2020.04.10 |
- Total
- Today
- Yesterday
